TinyMCE Advancedを入れて設定すれば良い
アパトサウルスです。表題の通りですが、TinyMCE Advancedというプラグインを入れて設定することで対応できるそうです。サーバーによってはワードプレスを入れた際に入っているそうなのですが、僕が利用しているSAKURAのサーバではインストールされていませんでした(2019年5月段階)。
他にも手段はあるようなのですが、僕のような初心者にとっては同プラグインを利用するのが一番簡単なように思えました。
TinyMCE Advancedの設定

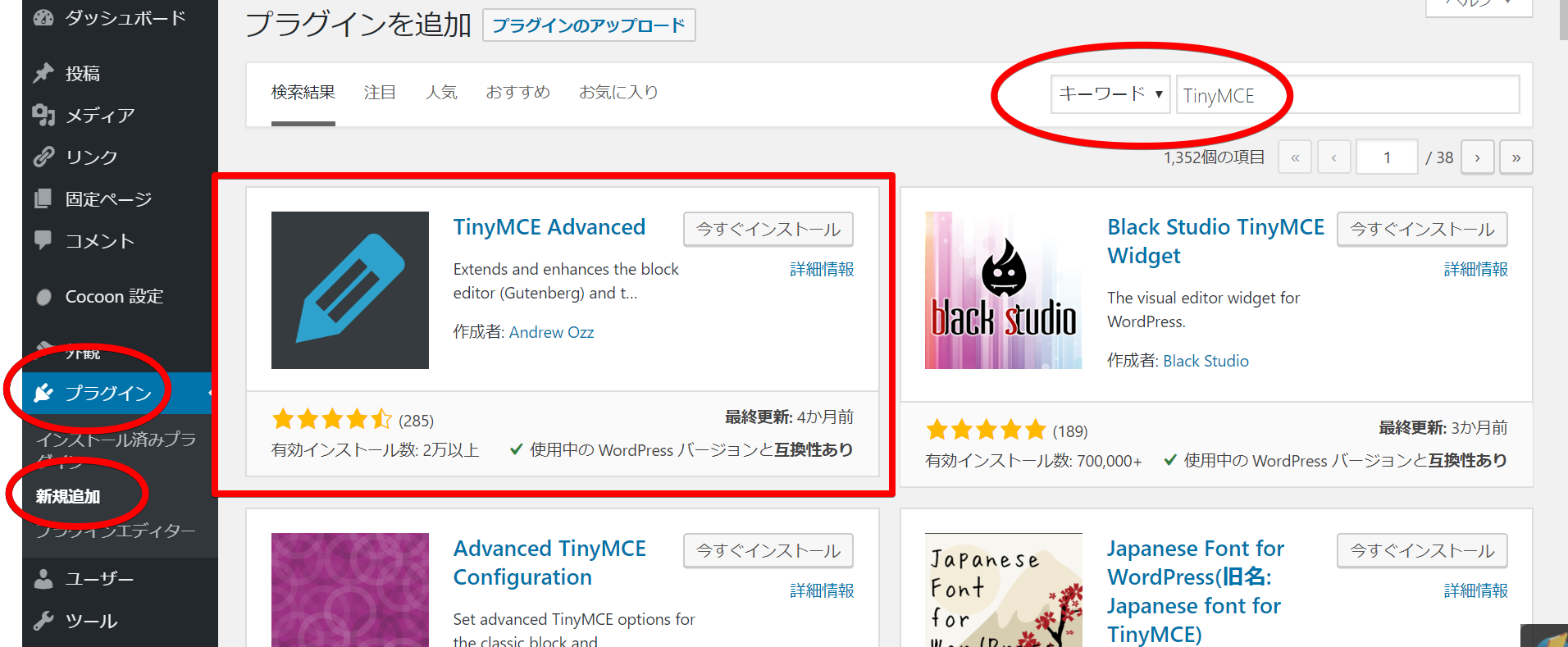
(1)ワードプレスのダッシュボードから、「プラグイン」->「新規追加」を選び、「TinyMCE Advanced」を検索しインストールします。
(2)有効にして「設定項目」画面に入ります。
(3)僕はエディターはGutenbergではなくClassic Editorを使っているので、Classic Editorのタグを選択します。

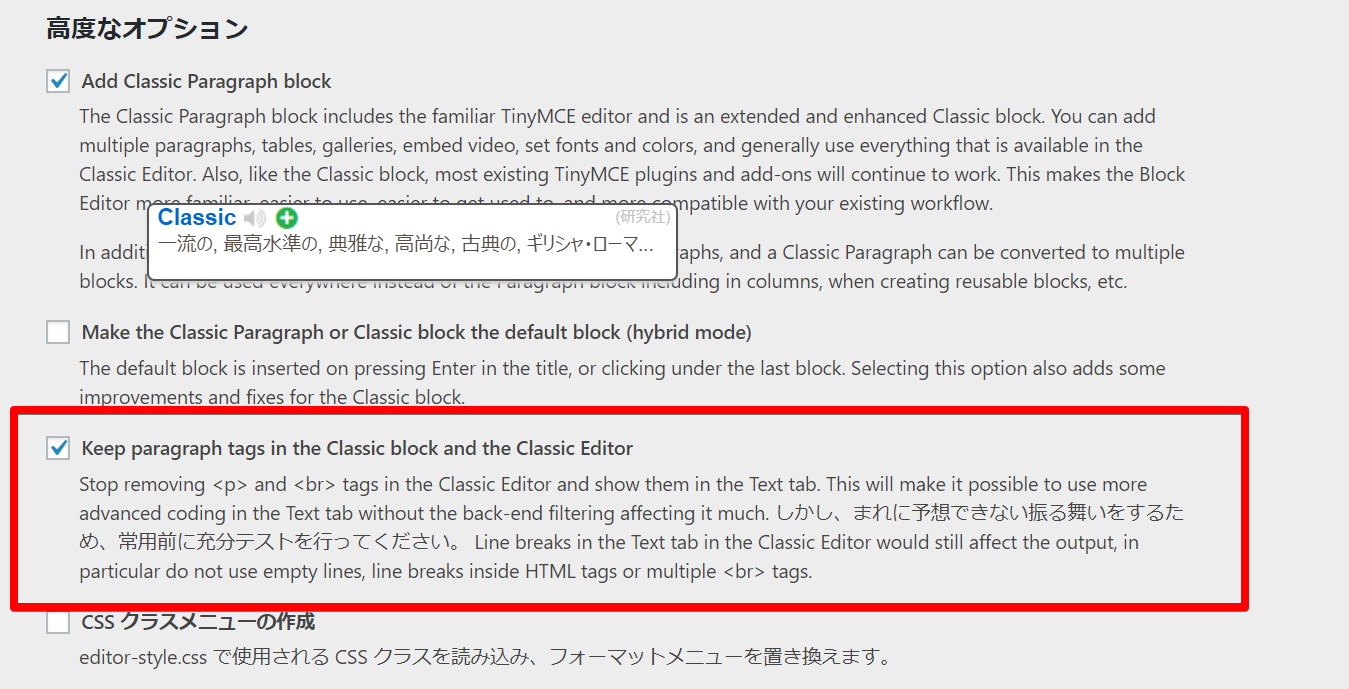
(4)「高度なオプション」の
Keep paragraph tags in the Classic block and Classic Editorにチェックをつけます。以上です。
インストールしたTinyMEC Advancedのバージョンは5.21なのですが、以前のバージョンとは設定方法が異なるみたいですね。ネットで検索すると古いバージョンの記事がヒットするみたいなのでご注意を。
そもそもなんで行頭にスペースが入らない設定になっているのか
ワードプレスは標準で文章の自動整形という機能が有効になっています。英文執筆時に行の後半の中途半端な位置にI am とか We are とかがあると、次の行の冒頭に文を移動してくれます。英語圏の方にはありがたい機能なのでしょう。
ワードプレスは英語圏で開発されているため、あちらの方にとって執筆に役立つ機能が標準でてんこ盛りというわけです。しかし、日本語で書いている日本人にとってはどうでも良い機能です。というかむしろ迷惑。
そもそも、僕は一太郎で文章を仕上げてからWordPressに貼り付けています。日本語の校正は一太郎任せなのです。
まとめ
TinyMCE Advancedには行頭スペースの削除を無効化する以外にも、表とか動画の挿入とか色々便利な機能が付いています。むしろ、後者の方がメイン。入れておいて損は無いと思います。というか、日本語で記事を書く人には必須なプラグインのように思います。


コメント