はじめに
Amazonアソシエイトのウィジットをワードプレスに貼ってみました。
ウィジットとはいわゆるバナー広告です。訪問したユーザーが興味を持ちそうなAmazonの商品をリスト表示してくれる広告です。
読書感想ブログとか家電のレビューサイトだと、紹介した商品へのリンク(広告)を埋め込めばよいのですが、このブログのように、投資やワードプレスのHOWTOといった記事がメインで、Amazonで扱ってる商品がほとんどでてこないサイトであっても、バナー広告であれば、Amazonへのアクセスが見込める・・・・・・といいなぁ。
ウチのサイトはバナー広告1択ですね。なんで、僕はAmazonアソシエイトの申請をしてしまったのか・・・・・・。
Amazon ウィジット
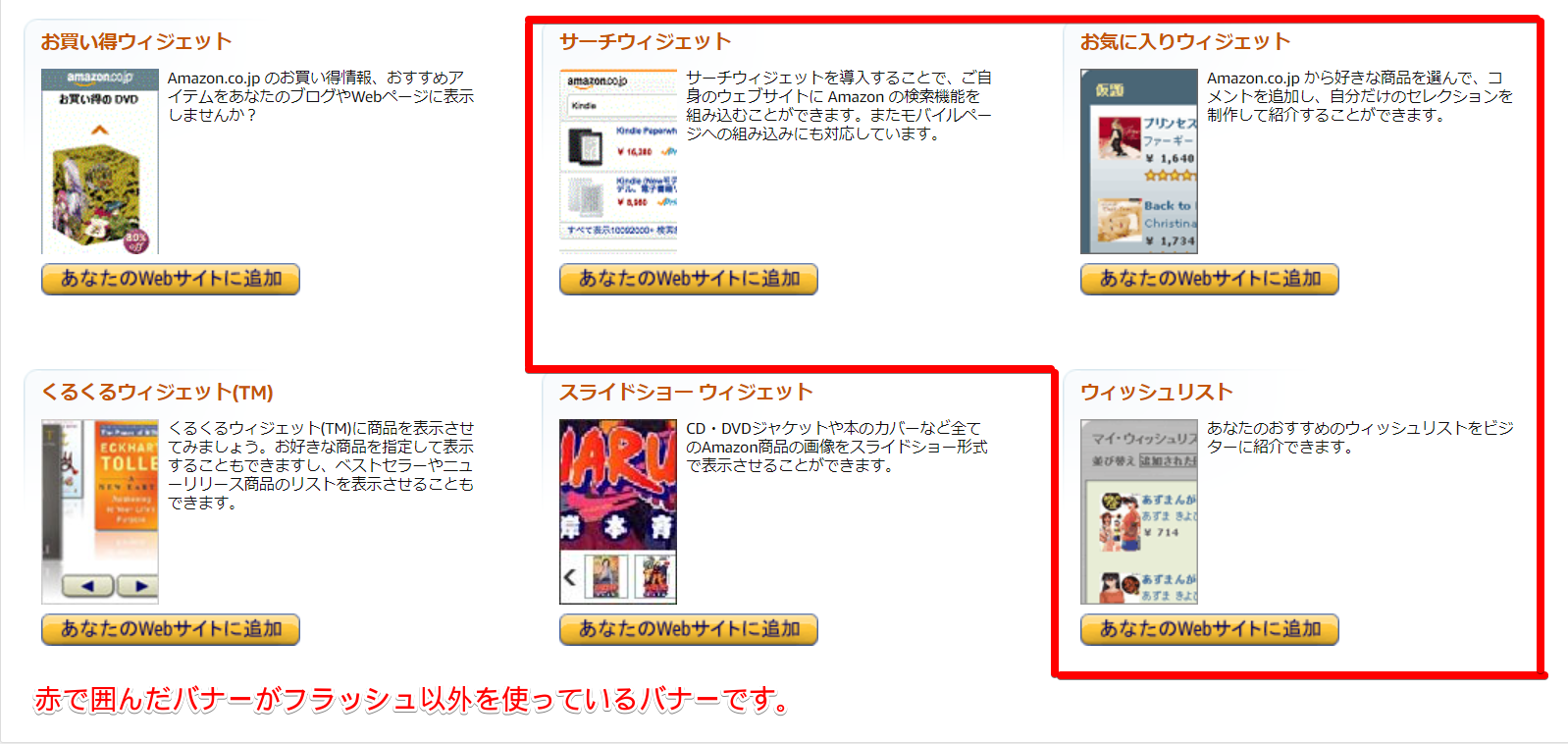
現在、6種類のウィジットが準備されていますが、フラッシュを使ったウィジットは近々廃止されるそうです。次の赤枠で囲ったのがが今後も使えるウィジットです。
とりあえず、サーチウィジットを使ってみました。というか、 Amazonアソシエイトの審査中のためかこれしか使えませんでした。

Amazonウィジット(バナー広告)のワードプレスへの貼り付け方
前述の理由より、今回は「サーチウィジット」を貼り付けます。
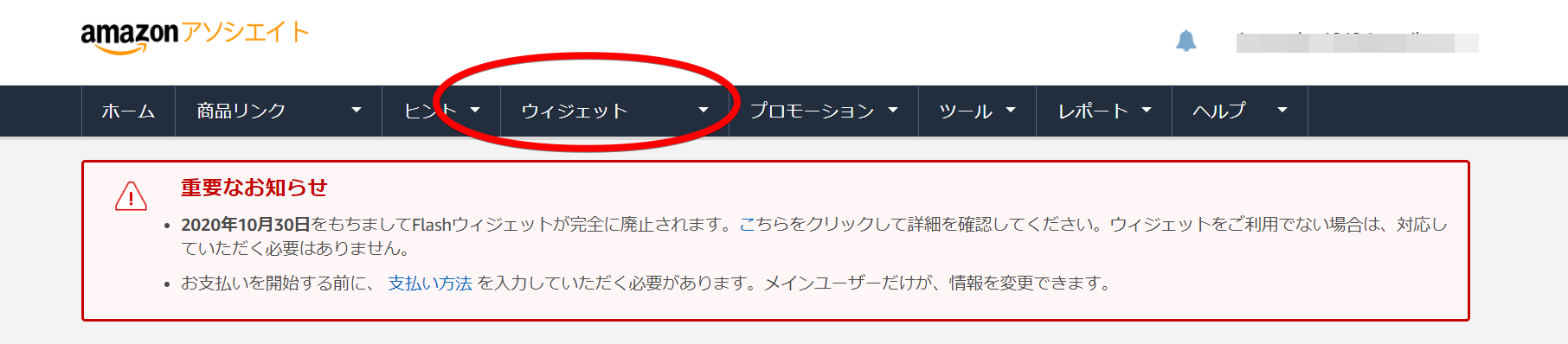
まず、Amazonアソシエイトにログインして「ウィジット」を選択します。

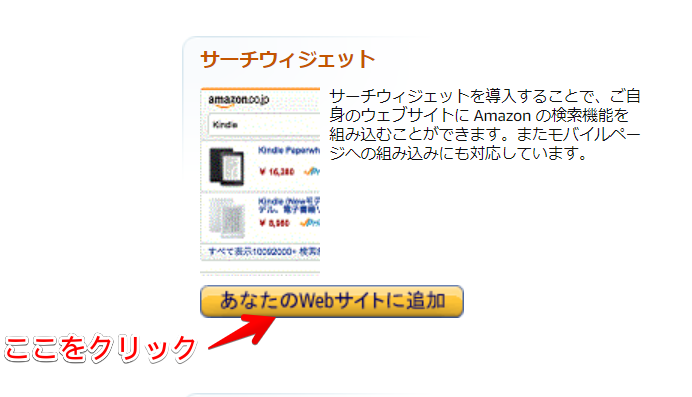
次に、「サーチウィジット」を選び「あなたのWebサイトに追加」ボタンを押します。

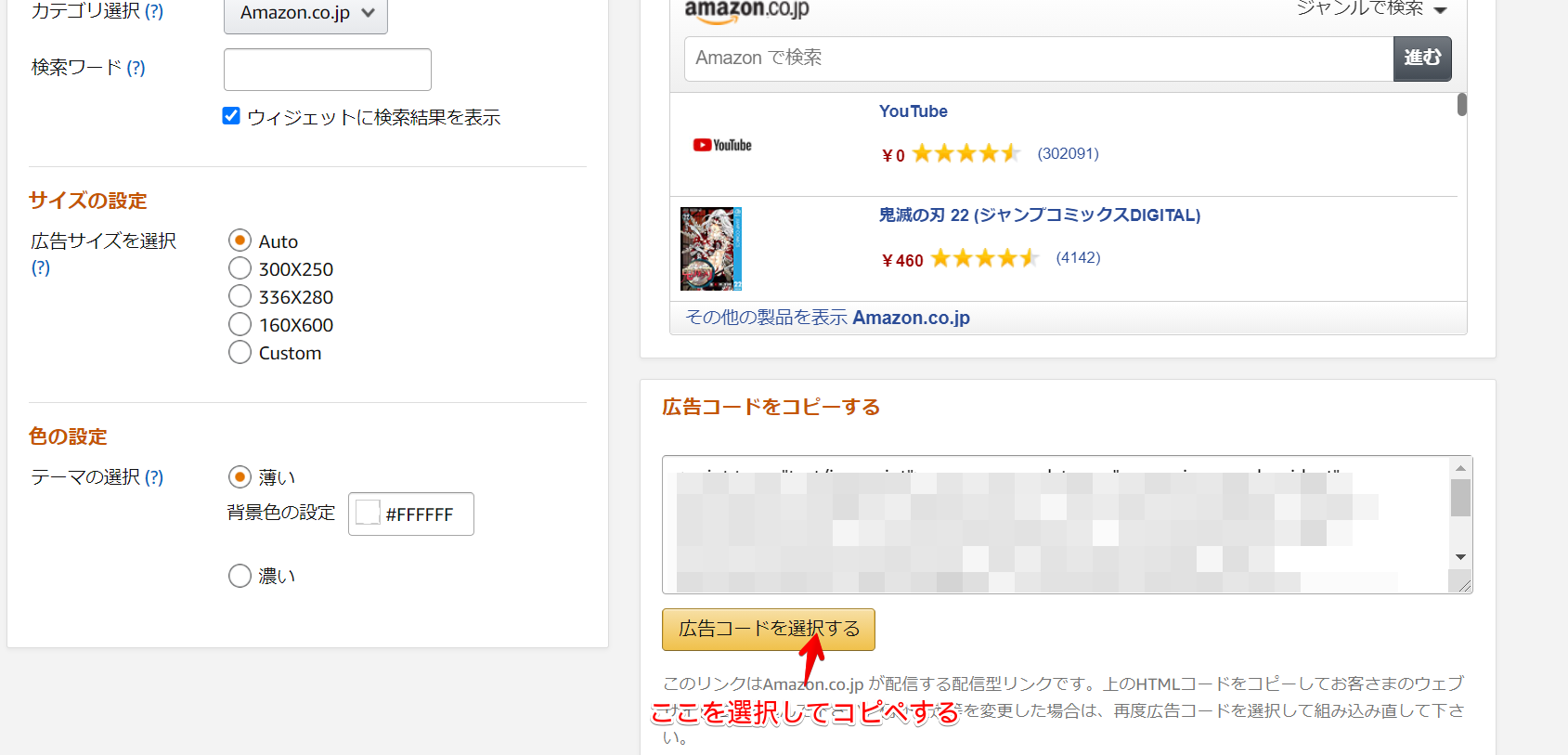
広告コードが表示されたページが開くので、コードをコピーします。

次に、ワードプレスのダッシュボードを開きます。僕は、テーマはCocoonを使っていますが、おそらく、他のテーマでも同じような方法で貼り付けできるはずです。
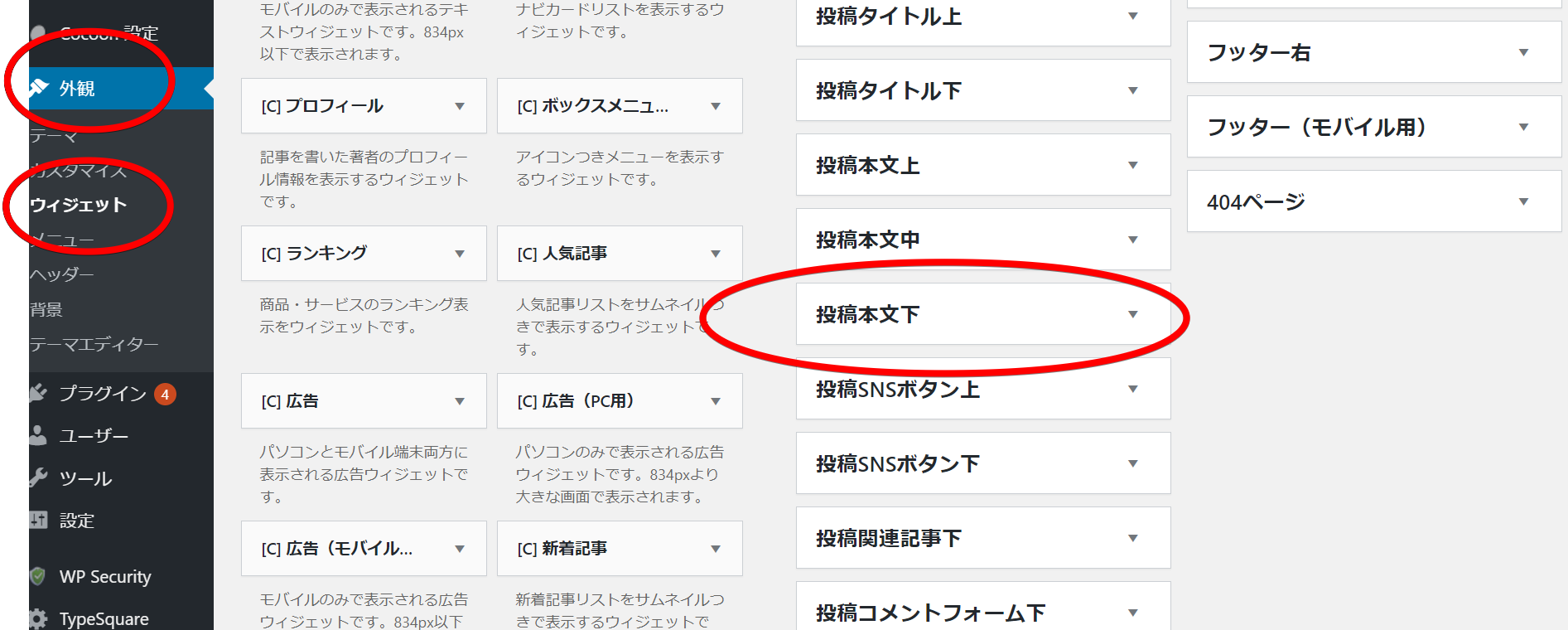
左のサイドメニューから、「外観」->「ウィジット」を選びます。

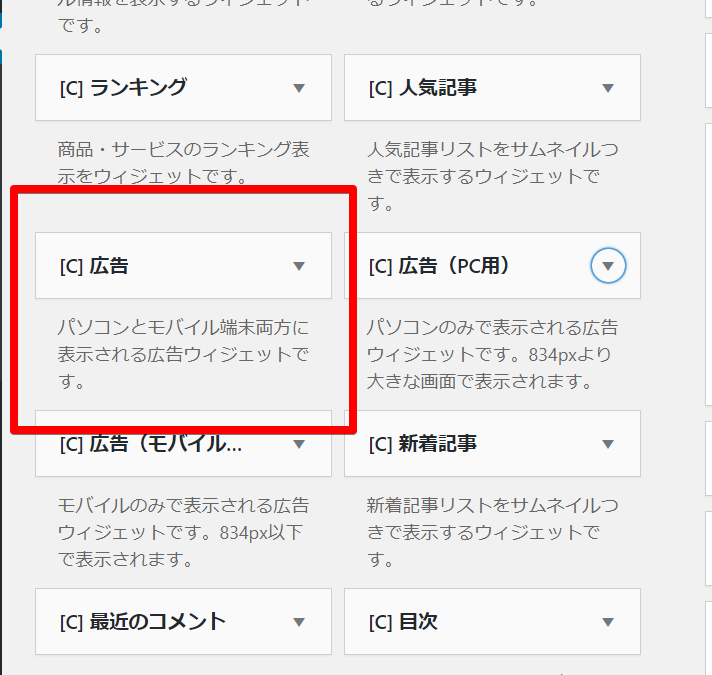
利用できるウィジット一覧から[C]広告 を選びます。Amazonウィジットは一つのコードでPC用とモバイル用の両方に対応しているのでこれで大丈夫です。

PC用とモバイル用で異なるコードを使う場合は、[C]広告(PC用)と[C]広告モバイル用の両方にそれぞれ該当するコードを貼り付けます。
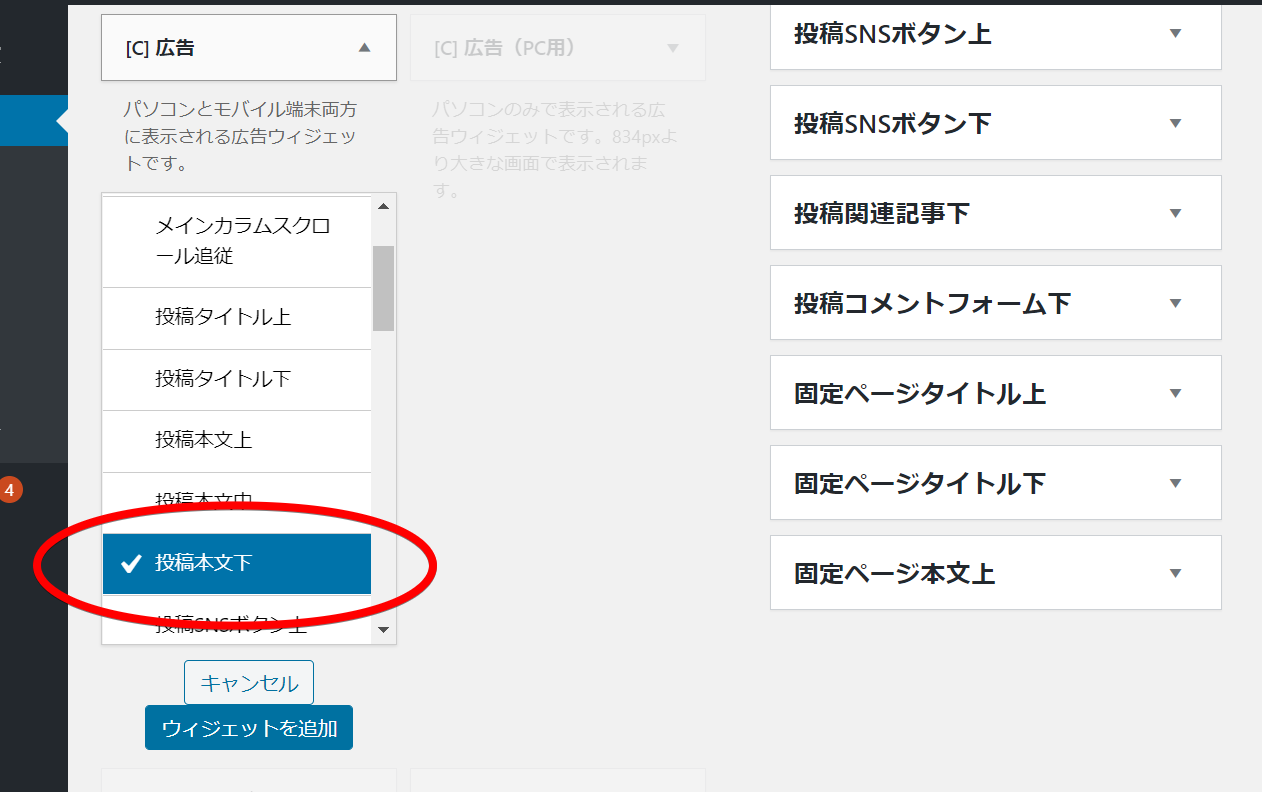
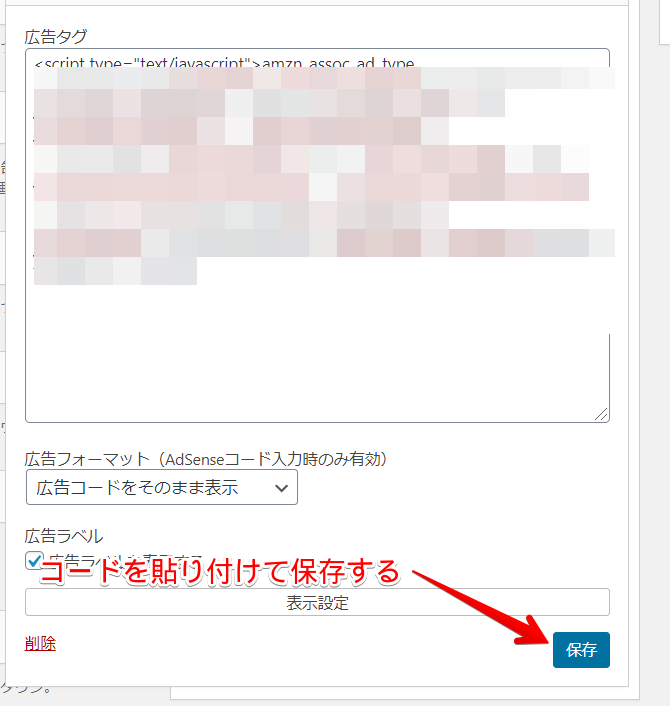
[C]広告を選択すると、メニューが現れるので、広告を表示したい箇所を選択します。今回は、記事本文の下に表示したいので、「投稿本文下」を選びます。「ウィジットを追加」を選択して、コードをコピペして保存します。


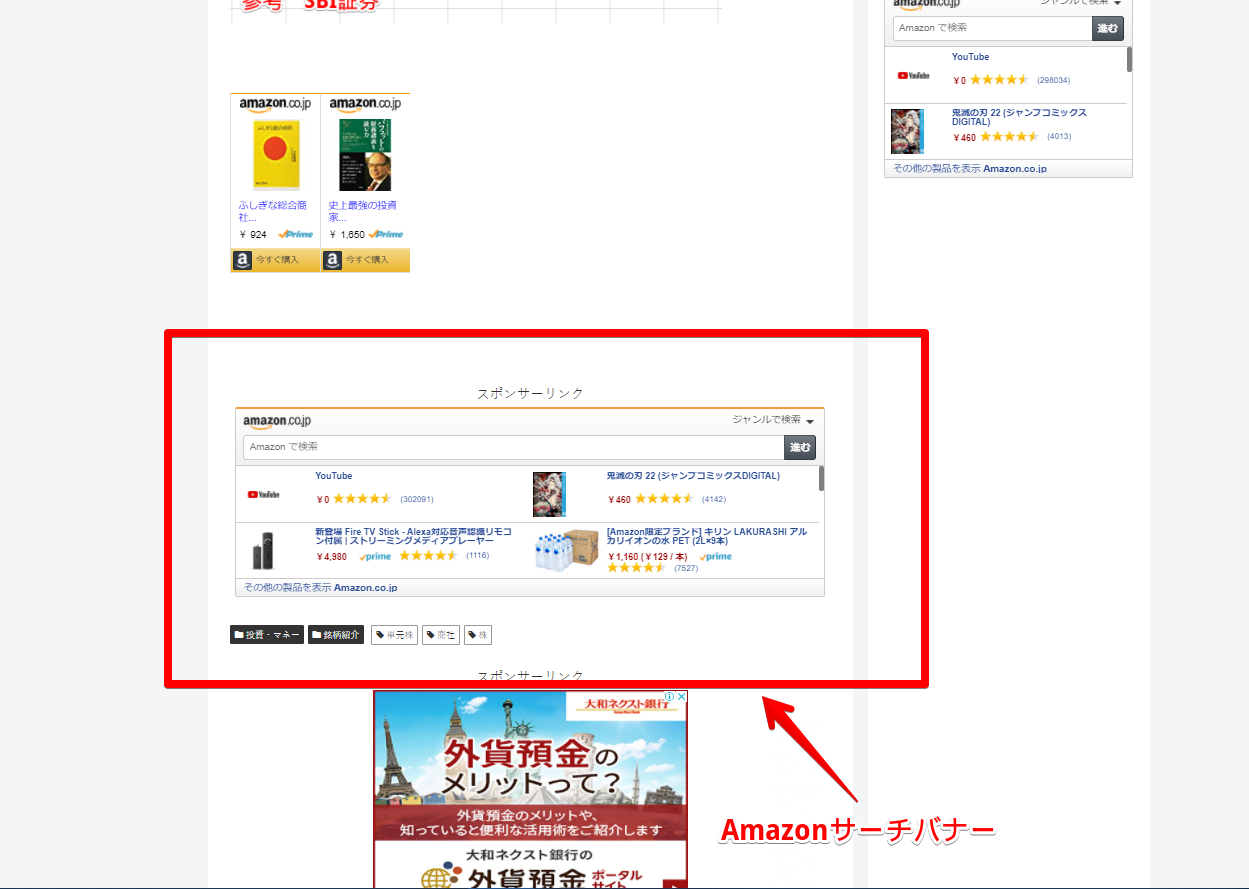
ブログに普通にアクセスして任意の記事を開いてみてください。記事本文下にAmazonのバナー広告が表示されていれば成功です。




コメント