はじめに
先日、申請を出したGoogle Adsenceの審査ですが1日で返事が来ました。
審査に受かっていました。これも、このページを視聴してくださる方がいるおかげです。
審査結果が早かったのは、Googleアナリティクスを結構前(3ヶ月ほど)から利用していたからかもしれません。
Googleアナリティクスというのは、Google謹製のアクセス解析 プラス ウェブの諸々の分析ツールです。アクセス数のみならず、どの地域からの訪問者が多いとか本当に色々な情報が分かるのでブログをしている方は設置するのがおすすめです。
設定
ワードプレスでCocoonというテーマを使った場合のAdsenceの設定について書きます。それ以外の環境は考慮していませんのでご注意ください。
(1)まず、審査の際に設定した、認証用Adsenceのコードを消します。(Cocoon)
Cocoon設定 -> 分析 ->ヘッド に貼り付けたコードを消します。

審査の時の記事は以下の通りです
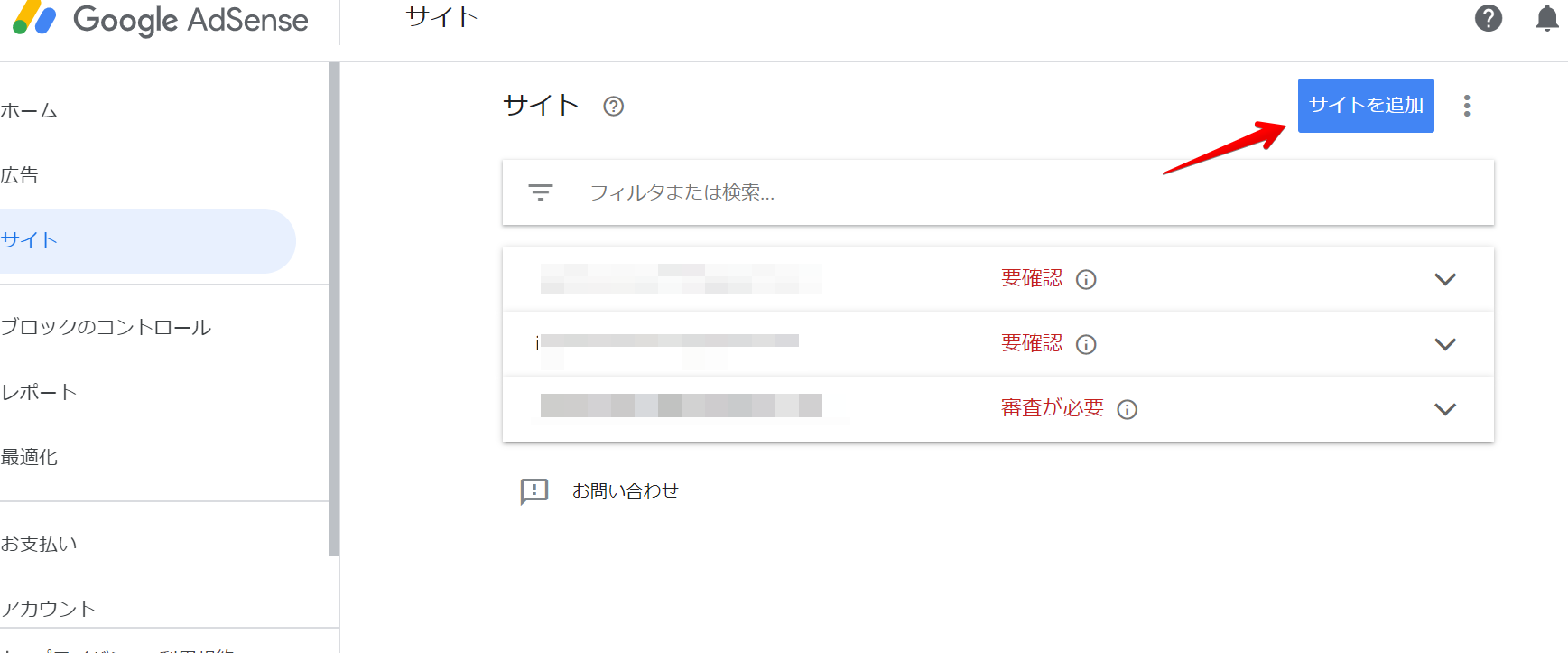
(2)Google Adsenceにログインします(Adsence)
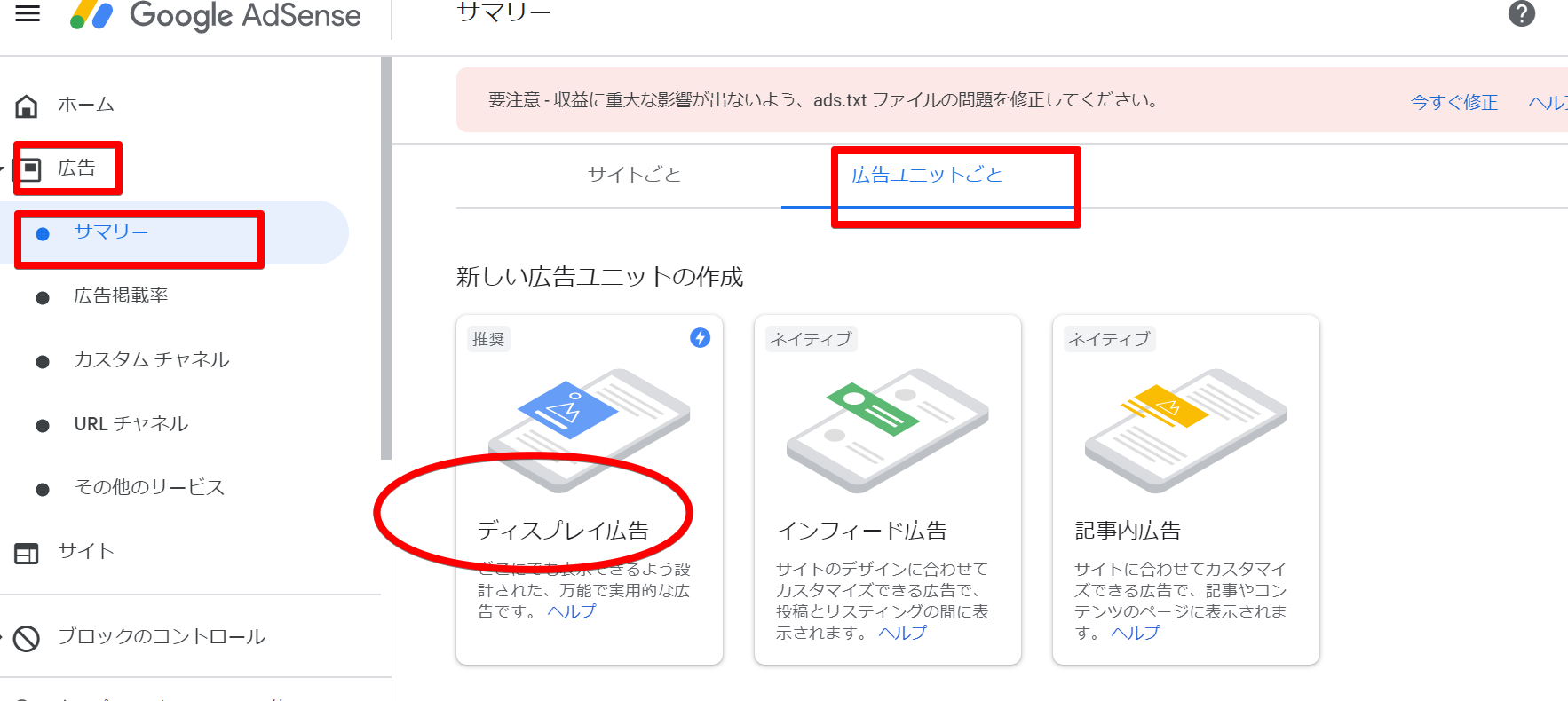
左のサイドメニューから 「広告」 「サマリー」 「広告ユニット毎」 「ディスプレイ広告」を選択します

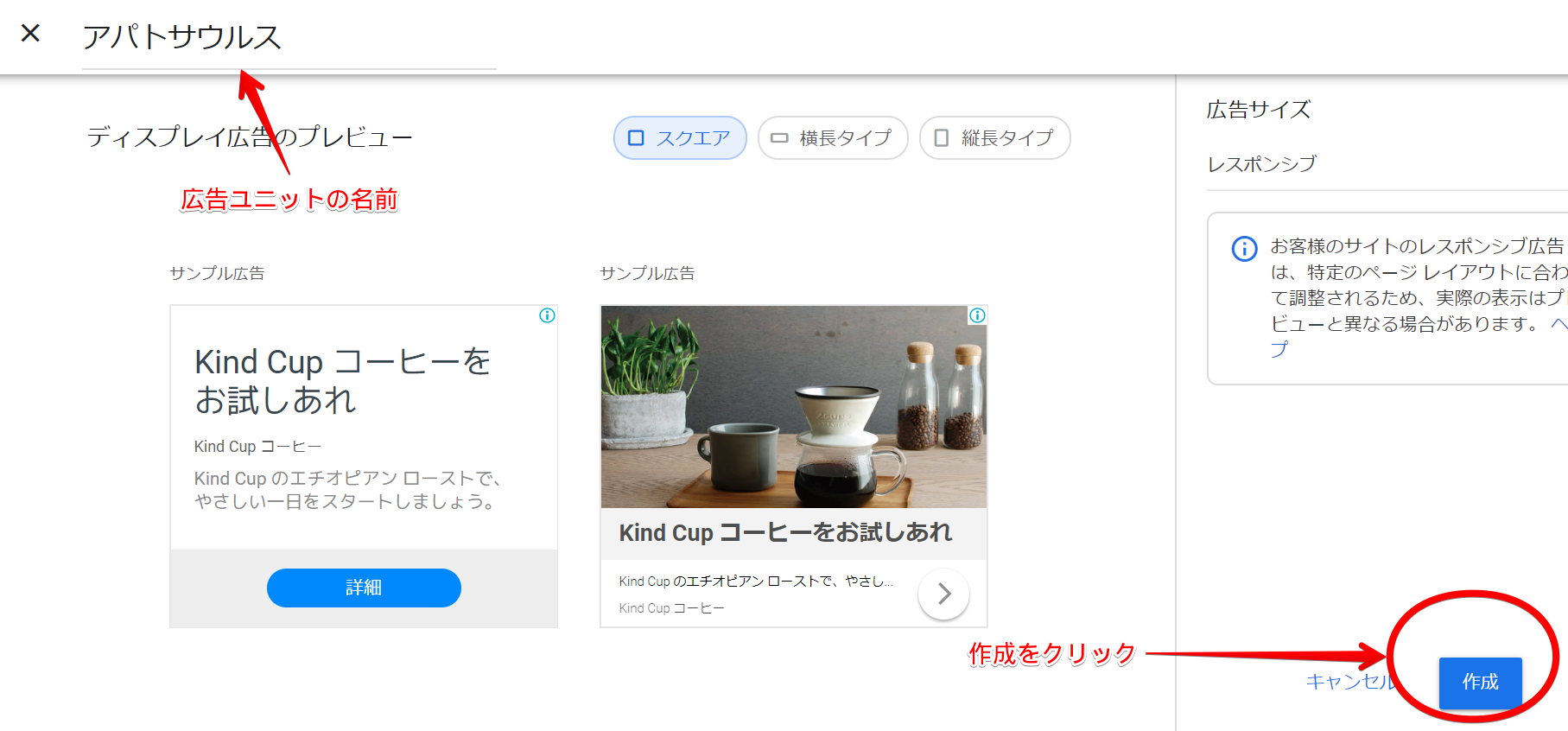
(3)広告ユニットに名前を付けます(Adsence)

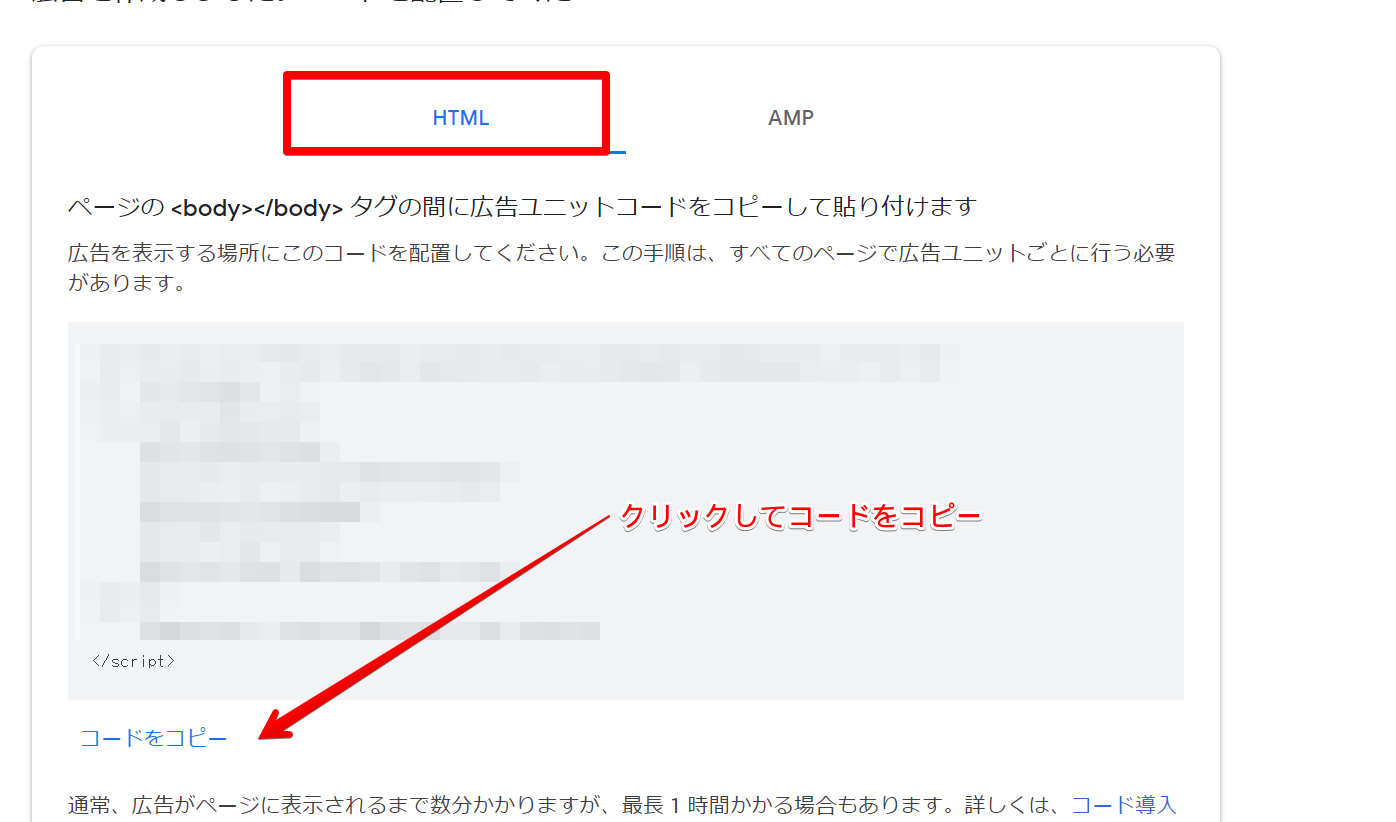
(4)広告ユニットコードをコピーします(Adsence)

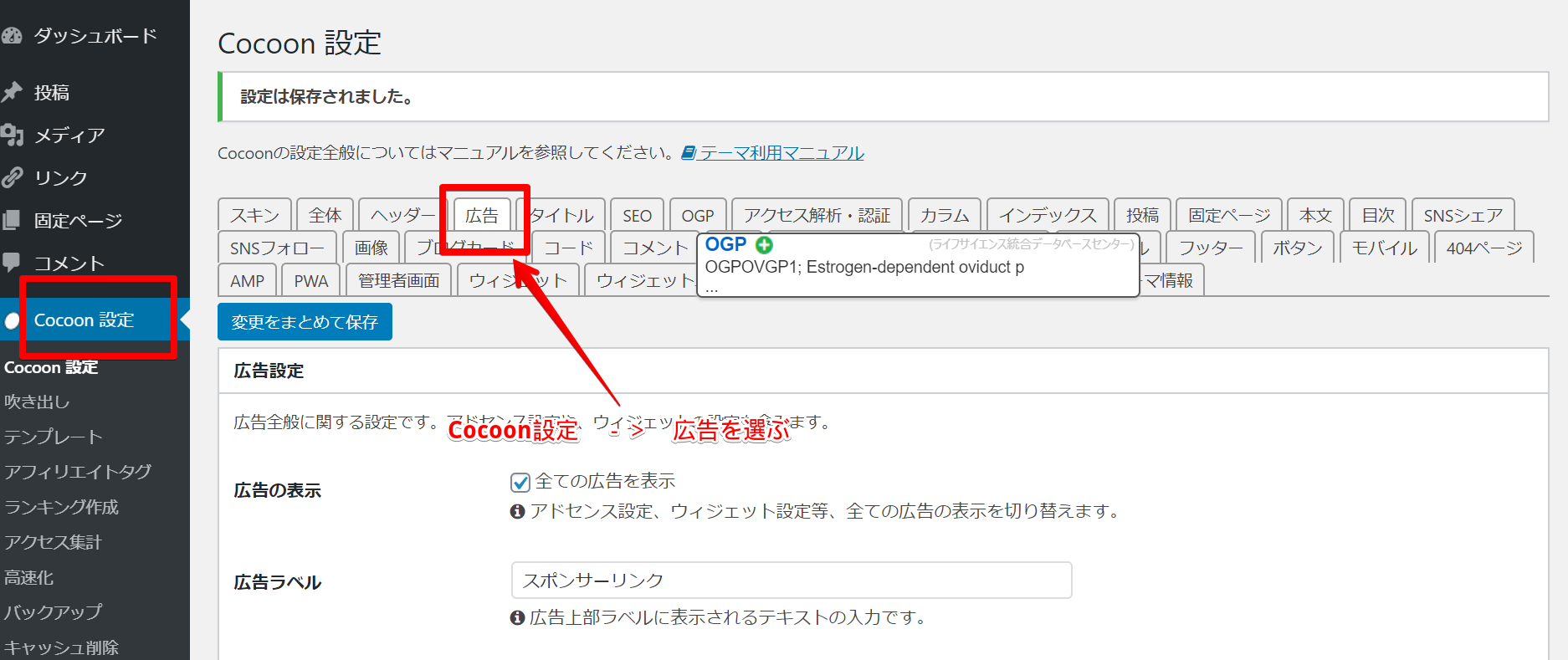
(5)Cocoon設定 「広告」をクリックします(Cocoon)
ワードプレスの設定ページを開いて、Cocoon 設定 の 広告タブを選んでください

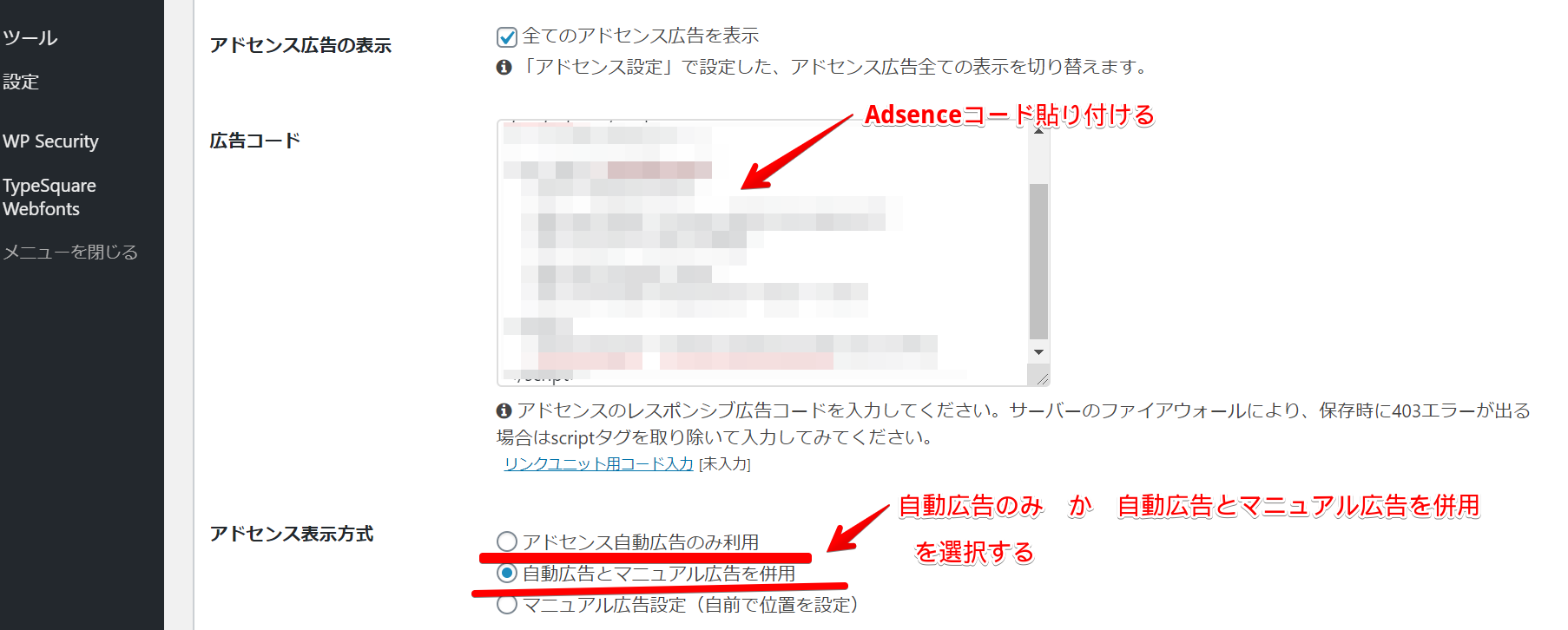
(6) スクロールして 「広告コード」にAdsenceコード貼り付けます(Cocoon)
アドセンス表示方法
(1)アドセンス自動広告のみ利用
(2)自動広告とマニュアル広告を併用
(3)マニュアル広告設定
(1) か (2)を選びます。僕は(2)の自動広告とマニュアル広告を併用にしました

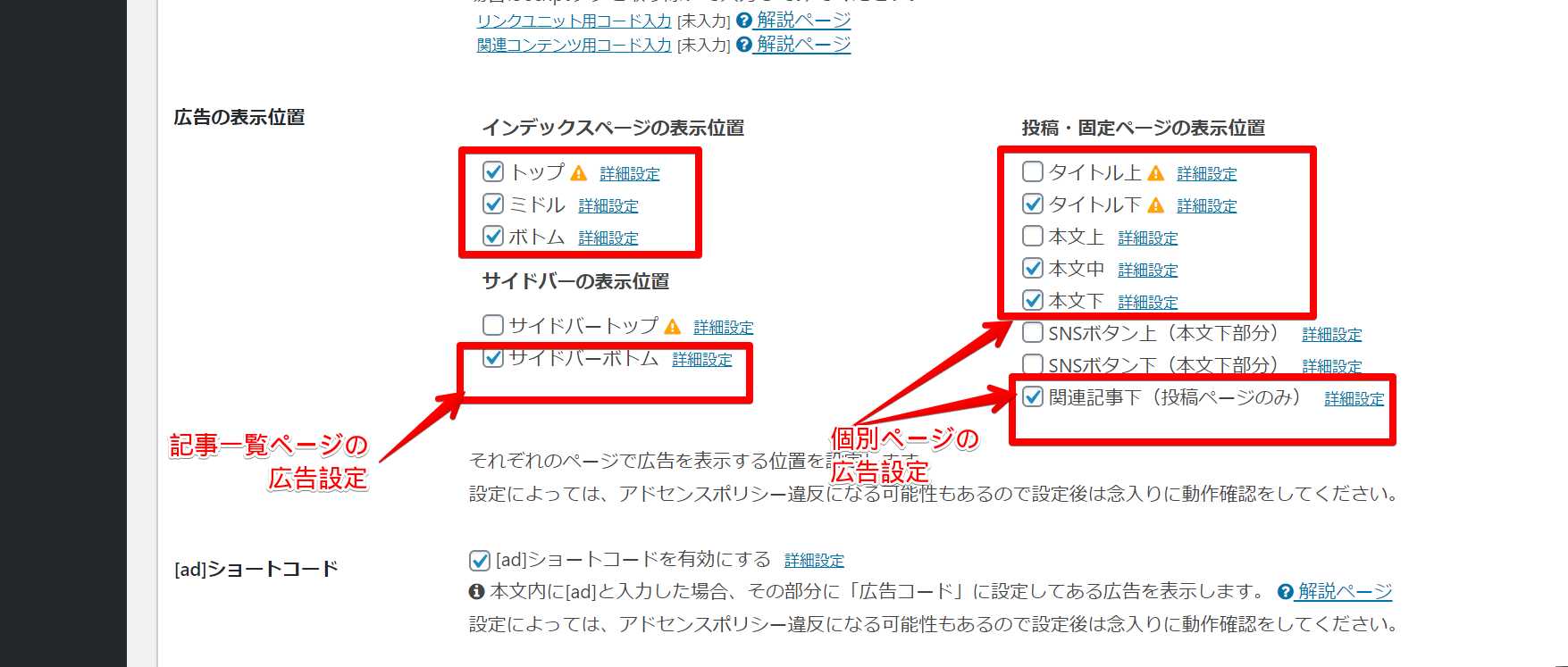
(7)Cocoonでどこに広告を表示するかの設定を行います。(Cocoon)
上記設定をした後、さらにスクロールします
僕は次のようにしました。

以上です




コメント